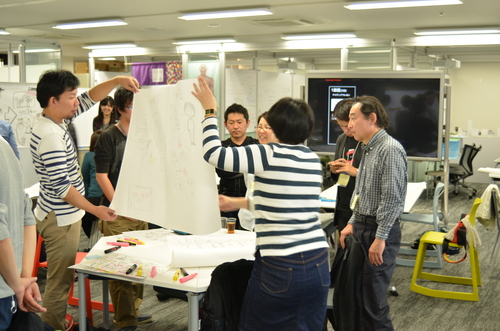
議論の可視化で、チームに団結を。
『グラフィックレコードで行うUXデザインワークショップ』
登壇者:清水 淳子(Yahoo!JAPAN UXデザイナー/Tokyo Graphic Recorder)
2014年10月25日開催
さまざまな分野の最前線でワークショップを企画・運営するワークショップデザイナーを招き、設計論や心構え、ノウハウを惜しみなく語っていただく本シリーズ。第3回目はYahoo! JAPANのUXデザイナーであり、Tokyo Graphic Recorderとして活動する清水淳子氏をお招きした。
当日は、イラストの描き方といった基本的なレッスンから、プロジェクトを進める際に、空中戦になりがちなUXに関する議論をどのように可視化してまとめていくかの手法までを体系的に学べるカリキュラムを実施。Yahoo! JAPANの社内ワークショップでの事例も交えながら、明日からでも役立つアイデアや手法をレクチャーしていただいた。

ゲストはヤフー株式会社マーケティングソリューションカンパニー開発本部エクスペリエンスデザイン部 UXデザイン デザイナーの清水淳子氏。Yahoo! JAPANのUXデザイナーとしてさまざまなプロジェクトに関わるかたわら、個人活動としてWebメディア「TokyoGraphicRecorder」を運営。"グラフィック・レコーディング"について、多くの情報を発信している。
ビジュアル化することで、議論を明確に。
清水氏がYahoo! JAPANでも取り入れている「グラフィック・レコーディング」は、議論の記録をテキストベースでなく、絵を中心に行うというもの。第2回目のゲストとして登場いただいたやまざきゆにこ氏が実践する「グラフィックファシリテーション」と同様、議論の内容をビジュアルで可視化する、空中戦の話し合いを収束させる、絵の余韻や余白からクリエイター同士のコラボレーションを促すといった効果を実感できる手法だ。
また、清水氏が考える「UX」とは、Webサイトのデザインやアプリケーションのインターフェースに留まらず、サービスや商品、空間などユーザー(消費者)が体験するすべてを内包する。
* * *
「UXを考えるときに難しいのが、ユーザー(消費者)にとっての心地よさと、企業側のビジネスとしての成功をどう結びつけるか。どちらか一方を重視するあまり、反対側がおろそかになってしまってはいけません。その両方を高め合うためにも、意見を集約し、先入観を破ることができるグラフィックレコーディングがとても役立ちます」(清水氏)
* * *
そのステップは、大きく4つにわかれる。
(1)Listen 話を聞き、理解する。
(2)Interpretation 話を文脈に基づき解釈する。
(3)Extraction 本質的な課題に近づけるよう、内容を抽出する。
(4)Draw 適切な絵をその場で描く。
今回のワークショップでは、グラフィックレコーディングの各ステップを実践しながら、新しいUXを生み出すということを参加者に体験していただいた。
理解しやすいグラフィックの描き方
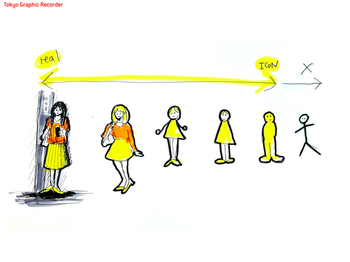
グラフィックの練習の前に清水氏が伝えたのは、「絵が苦手でもグラフィックレコーディングはできる」ということ。ここで用いる絵は漢字やひらがなのように、一定のルールを覚えてしまえば誰でも使用可能になるという。

一番左のようなリアルな絵でなく、左から3〜5つめ程度を描ければ、グラフィックレコーディングを実践することが可能だ。
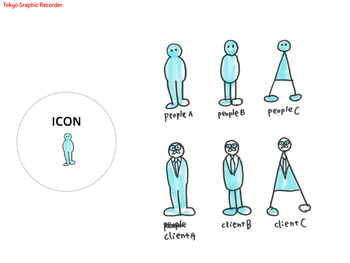
●「アイコン」を描く
まずはじめに行ったのが、単語を「アイコン」化する練習。参加者には「楽しい」「苦しい」「競合」「協力」といった単語を、15秒以内にアイコンとして描いてもらった。
ここで紹介されたコツのひとつが、IAMAS教員のデザイナーJames Gibson氏が提唱するテクニックだ。
それは、「全体を描いたあとにアウトラインを太く縁取る」「特徴となる部分に色を着ける」というもの。こうすることで、遠くからでもハッキリと形を見ることができ、重要なポイントを分かりやすくすることができるという。

清水氏が描く人物のアイコン例。A、Bのように膨らみを持たせるだけで、いわゆる「棒人間」から脱却できる。また、それも難しいという人はCのように、アルファベットの『A』に顔を加えるのもおすすめだ。
●「関係性」を描く
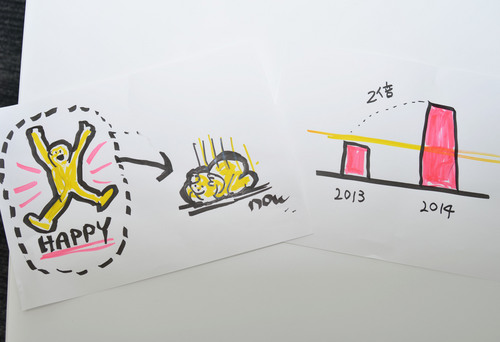
アイコンのコツをつかんだら、次に「関係性」を表現できるようステップアップしたい。「楽しかったけれど、今は苦しい」「売上が去年の2倍になった」のように、コトやモノのつながりを意識したグラフィックに挑戦しよう。
ここでもテクニックがいくつか紹介された。たとえば、「グラフにする」「矢印を活用する」「ストレートに数字を描き込む」など。もちろん、それらを組み合わせることでさらに魅力的なグラフィックにすることも可能だ。

清水氏が描いた「楽しかったけれど、今は苦しい」(左)、「売上が去年の2倍になった」(右)のグラフィック。シンプルながら、誰が見てもひと目で内容を把握できる。
●「文脈」を描く
最後にアイコンと関係性を組み合わせながら、「文脈」を表現する方法を身につける。これをマスターすれば、さまざまなワークショップ、会議でグラフィックレコーディングを活用することができるだろう。
練習の課題は以下の通り。
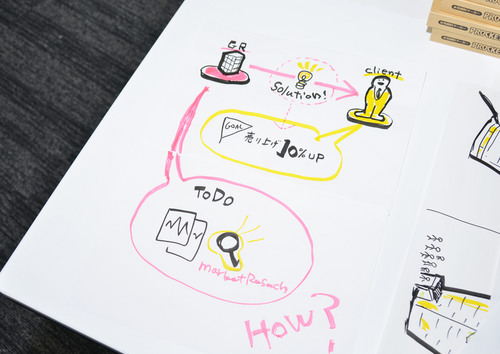
『グラフィックレコーディング会社としてクライアントに最高のソリューションを
提供せねばならない。
ゴールは売り上げを10パーセントアップすることだ。
そのために我々は市場の調査を行うつもりだ』
参加者には上記の文章をグラフィックに残してもらった。コツは文章の中からアイコンで表現できる単語を選び抜き、それ以外の部分を関係性でつなぐ、というもの。
上記の課題の場合なら「グラフィックレコーディング会社」「クライアント」「最高のソリューション」「ゴール」「市場調査」をアイコンで描く場所に、その他を関係性で描く場所にすれば、グラフィックとして記録しやすくなるはずだ。
清水氏のお手本。市場調査はグラフや虫眼鏡で表現、また矢印やフキダシが効果的に使われており、アイコンとアイコンの関係も明確になっている。「HOW?」と大きく添えることで、この後に議論すべき内容も示唆されている。
視点を変えれば、グラフィックも変わる。
グラフィックで「文脈」まで表現できるようになったら、今度はそこに自分なりの視点、考えをプラスすることを意識しよう。それができるようになれば、ただ議論を「記録する」だけでなく、よりクリエイティブな方向へとファシリテートすることができるはずだ。
たとえば、次の内容を自分の視点を加えながらグラフィックにするとどうなるだろう。
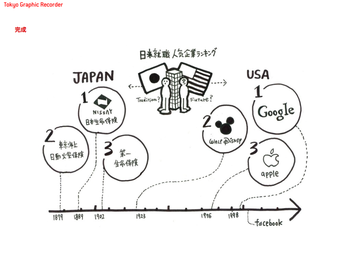
<日米就職人気企業ランキング>
日本
1位 日本生命保険(1889年) 2位 東京海上日動火災保険(1879年) 3位 第一生命保険(1902年)
アメリカ
1位 グーグル(1998年) 2位 ウォルト・ディズニー(1923年) 3位 アップル(1976年)
※括弧内は創業年
実際の仕事としてこの課題を与えられた清水氏は、創業年に着目したそうだ。
* * *
「比べてみると、日本の会社は歴史があり、アメリカの会社はディズニーをのぞいて新興企業であることがわかります。そこで、日本の若者は保守的な、アメリカの若者は新しいものを好む傾向にあるのではないかという仮説を立てました」(清水氏)
* * *
そうして描きあげたのが、下のグラフィックだ。年表のような目盛りをメインモチーフにし、そこに清水氏の仮説も描き加えた。こうすることで、単純な表を見せるよりも、より議論に入りやすく、チームメンバー同士で同じ意識を持つことができる。
実際に清水が描いたグラフィック。事実関係を正確に描きながら、独自の視点が見事に表現されている。

清水氏によるアドバイスによって、参加者たちの絵がどんどん上達していった。

「アイコン」「関係性」「文脈」の各ステップで、自分の絵を発表する時間が設けられた。お互いの絵を見て、褒め合ったり、驚いたりと、さまざまな笑顔がこぼれる。
グラフィックレコーディングとUXデザインを実践。
この日の残り60分は、これまで学んだことを実践する場となった。各テーブルについた4名がチームとなり、グラフィックレコーディングを活用しながらUXデザインを考えるというもの。設定された課題は以下の通りだ。
●4人はある会社で結成されたプロジェクトチームのメンバー。
●テーマ:大事な人の誕生日プレゼントを選ぶ体験をユーザーインタビューして、
新規事業となり得るアイディアを創出する。
●やること:ユーザーインタビュー、アイデアメイキング、プレゼン、レビュー
まず最初に隣のテーブルの代表者一名に、「贈り物」についてのインタビューを行う。いつ、どこで、誰に、どんな風になど、5W1Hを意識しながらなるべく具体的に話を聞き出す。その後メンバー間で深堀したい箇所をピックアップし、再度そのことについて集中的にヒアリングしてもらった。このとき、インタビュアーは1人だけに設定し、残りの3名はグラフィックレコーディングを担当した。
次にアイデアメイキングに移る。インタビュー内容をもとに、「どんな体験をつくれば、インタビューした相手が満足できるか」を話し合った。このときのポイントは、とにかくユーザーになりきること。ユーザーの視点に立って、どんどん絵で描いていくことで、アイデアの幅を広げられることを感じてもらった。このときのグラフィックレコーディングは、先ほどインタビュアーを務めた人が担当した。
最後にインタビューをした相手に向かってプレゼンを行い、本人からの評価を聞いてもらう。評価をする側はただ点数で判定するだけでなく、「良いと思ったこと」「イマイチだったこと」「こうなら良かったのにと思うこと」をフィードバックしてもらった。
60分という短い時間ながら、各チームごとに深い議論が行われ、自然とプレゼンも熱を帯びていた様子。また、時間が短いからこそ、絵を見てすぐに共通認識を持つことができるグラフィックレコーディングのメリットを大いに実感してもらえたはずだ。
シンプルな絵の描き方から、グラフィックレコーディングのテクニック、そして、UXデザインのアイデアメイキングまでと、濃密な内容となった今回のワークショップデザイン・シリーズ。しかしながら、その一連を学び、体験することで、参加者自身が「私もグラフィックレコーディングができる」「こんな風に記録すれば、次の議論がしやすい」という感覚を得ることができたのではないだろうか。大切なのは上手な絵を描くことではなく、事実を記録すること。そして、自分の視点を添えることで、次の議論を導きやすくすること。それらを意識するだけで、より柔軟な発想の素となるグラフィックレコードができあがることだろう。

インタビューで大切なのは、具体的な話を引き出すこと。ユーザーの悩みは解決することで、幸せな状況は伸ばすことで、成功するビジネスにつなげられる可能性がある。